There is nothing more annoying than trying to share a link on Facebook after you’ve meticulously selected an image, written a title, and crafted the perfect description all so 2% of your audience might see and click the link, and then when you post to your page, group, or account something in the snippet appears wrong.
It’s gotten even worse lately because Facebook quit allowing pages to swap out the image or rewrite the title and description text for a link, so if they snippet gets crawled wrong by Facebook the first time or there is none, the likelihood of Facebook naturally fixing it and your audience clicking is pretty dismally low, which doesn’t exactly help when you’re already starving for traffic from Facebook.
Before posting a new link to Facebook, you should consider using the Facebook Sharing Debugger tool to view the URL. This tool allows you to preview what a link should look like on Facebook and Messenger when shared. If it looks wrong or you notice a typo you can update it by correcting the code on your site (or inside of a plugin like Yoast) and then clicking the button that says “Scrape Again”. Most often this updates the snippet data quickly across Facebook.
If you have multiple URLs with issues then use the ‘Batch Invalidator’ and it’ll debug all of the URLs at once.
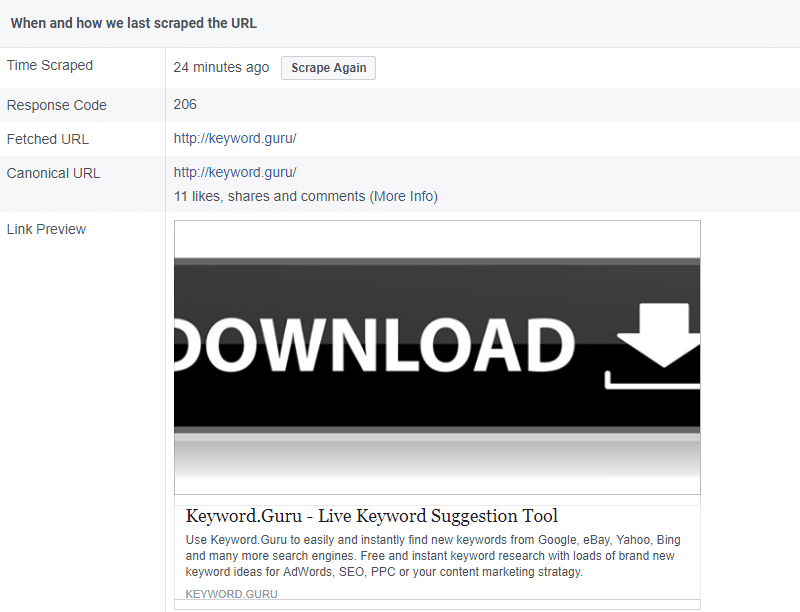
BEFORE SHARING DEBUGGER
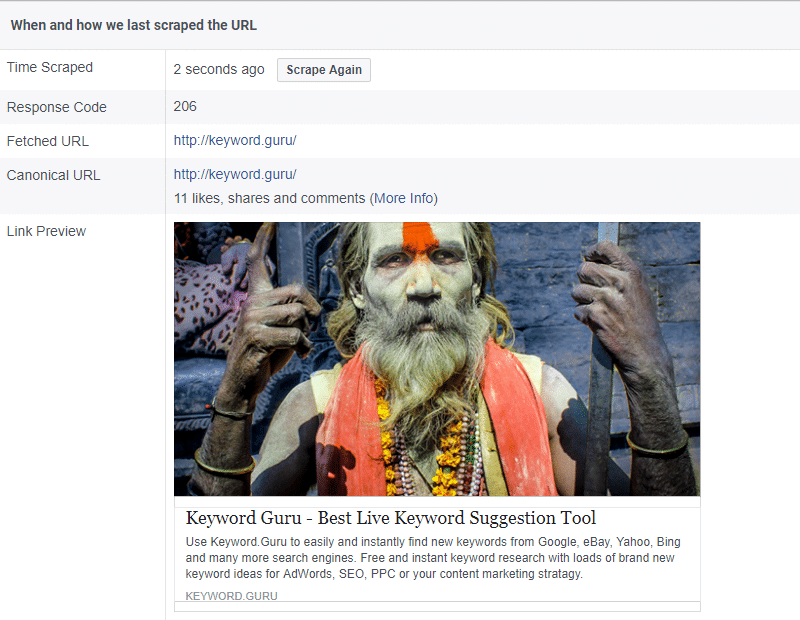
AFTER SHARING DEBUGGER
Have you tried using the Facebook Sharing Debugger tool and the snippet did not update or change? This happened when we moved Keyword Guru into public release and shared it in a Facebook group. We forgot to include Facebook OG tags so the scraper selected the only image on the page to be included, which was the download button. I quickly added in Open Graph Meta tags and updated the live site. No matter what we tried the debugger refused to drop the image over the course of 5 days. Eventually I discovered the error, I had placed the Open Graph Meta tags below the < /head > tag not just above it so the tags were being ignored by Facebook’s scraper, fixing this corrected the snippet on the next scrape (see the AFTER image above).
Unfortunately Facebook doesn’t currently allow developers / marketers to tell them a snippet for a URL is wrong or to selectively force them to drop a section of the snippet in hopes of getting it right on the recrawl. There’s also no good code validation in the tool to alert you about small but important code issues like we had on the page. If you have a problem that the Sharing Debugger tool can’t seem to fix I would have someone else review your code and if that doesn’t help go to the Facebook Developers Group and see if a fellow developer can help you figure out what the issue is.
Big shoutout to David Mihm of Tidings for answering this for me on Twitter recently.