Every Shopify store has a small line of text and a link in the lower left-hand corner of the footer that says “Powered by Shopify”. At time of publication Google’s search results show about 41,800,000 of these pages in existence, though there could be more. That means roughly anywhere from 100,000 to several million websites have this message on their pages.
The small badge is fairly harmless though there are several reasons why you might want to remove it.
1. The badge includes a link back to Shopify’s homepage. This takes a little bit of SEO value (PageRank and possibly other signals) and sends it to Shopify, lowering the value of each one of your pages. Even if that value reduction is incredibly small, it could be the difference between ranking on a competitive query in the visibility range and not getting any traffic.
2. Having this badge visible could lead to an increase in hacking attempts, phishing attacks, and targeted spam. All of these can originate from someone using a program like ‘grep’ to scour the web looking for Shopify websites, then once they find them can either look for ways to hack, scam, or spam you. While they can findout you’re on shopify by other means usign a grep utility is one of the easiest ones and removing the badge can make your site less likely to end up on a nefarious actors list of sites to try and attack or exploit.
3. Most shop owners want full control over the aesthetics of their site, even the rarely seen footer. Removing the Powered by Shopify badge could be seen as a way to improve the look and feel of the site and maintain the brand image.
Whatever the reason, here’s how to remove the Powered by Shopify text badge on your website. We’re going to walk though this for an Ecommerce SEO client of ours, FORTS.
How to Remove the “Powered by Shopify” Badge / Link From Your Live Ecommerce Store
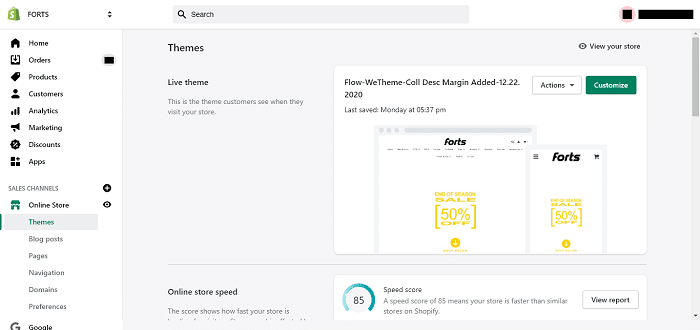
Step 1. Go to the Themes section of your Shopify Admin.
You can find this by scrolling down on the left-hand navigation menu to “Online Store” and then selecting “Themes” right under it.
Your page should look something like this
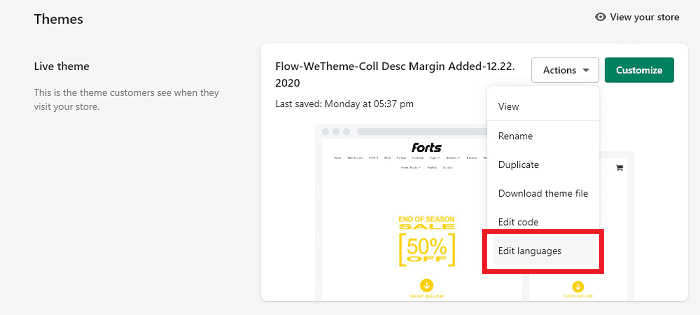
Step 2. Next to the current live theme select the dropdown titled “Actions” and then scroll down and select “Edit Languages”.
This will take you to the language editor which feels like an odd place to be since we’re not editing a language. However, this is were Shopify has put the controls for the ‘Powered by’ badge as you’ll see in a moment.
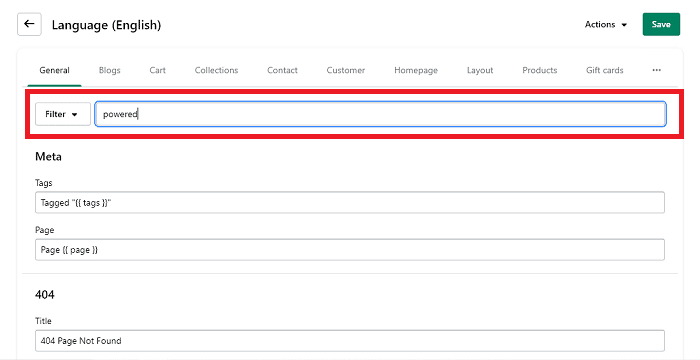
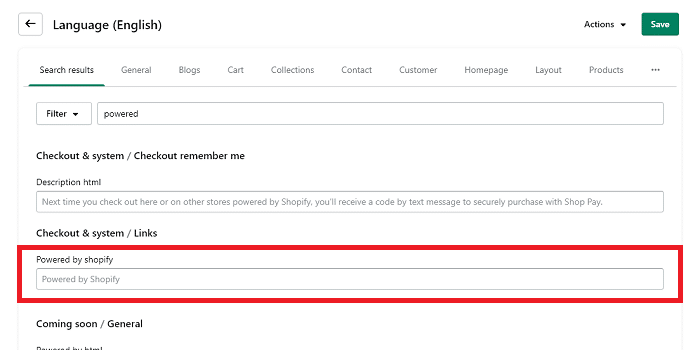
Step 3. Type “Powered” into the filter box at the top of the page.
It should look like this:
Step 4. Give it a moment to filter. You may evev see a progress line racing across the top of your screen.
Once done you’ll see a new set of options. Look for “Checkout & system / Links”. The box below this should have the words “Powered by Shopify” in them.
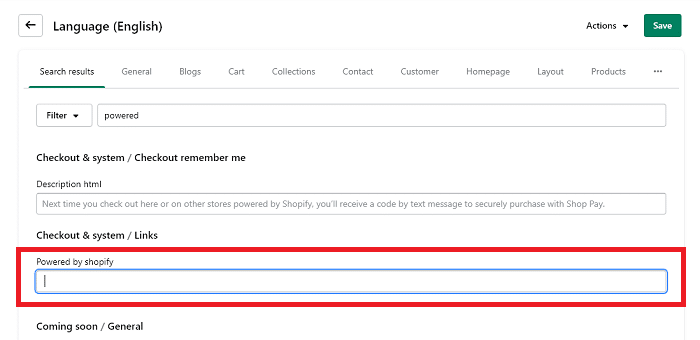
Step 5. Place your mouse cursor in the text box and hit your space bar to add a single space, erasing the entire phrase “Powered by Shopify”.
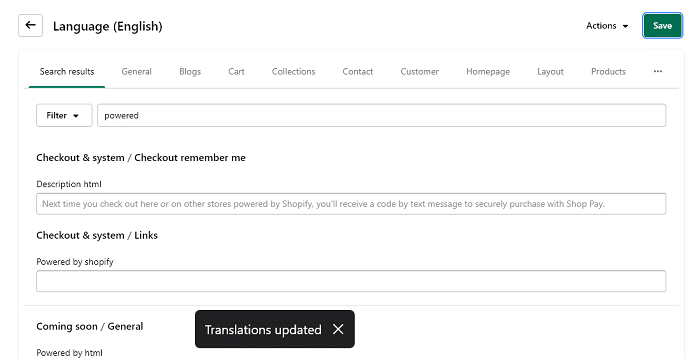
Step 6. Click Save.
The green save button is on the top right-hand corner of your screen. Once done this should remove the “Powered by Shopify” badge on your site’s footer, if it doesn’t check to make sure your changes were saved.
When your update is successful you should see a little bubble message popup at the bottom of the message that says “Translations updated”.
Tip #1: If for some reason you need to add this back in later on just delete the space you made in the box and it will autofill with the “Powered by Shopify” message.
Tip #2: If you change themes or restore an older version of your current theme you’ll most likely need to repeat the above steps to remove the badge again. Always double check when you’re done working with a new live theme or after making updates to your theme.
How to Remove the “Powered by Shopify” Badge / Link From Your Password Protected / Opening Soon Message Page On Your Shopify Store
If you are editing a shop that is not yet live you’ll follow mostly the same steps as above with a little twist. Here are the Steps to follow for editing Powered by Shopify on an “Opening Soon” or “Coming Soon” page.
Step 1 – 3. Same as above.
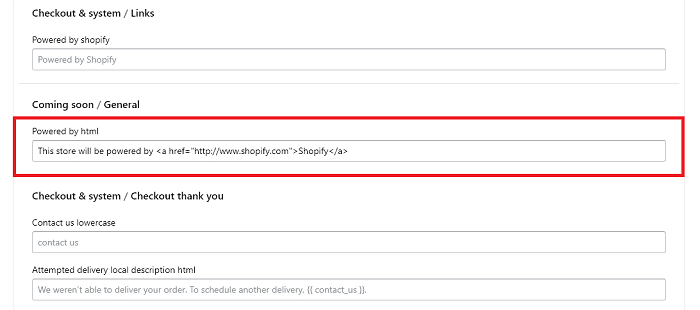
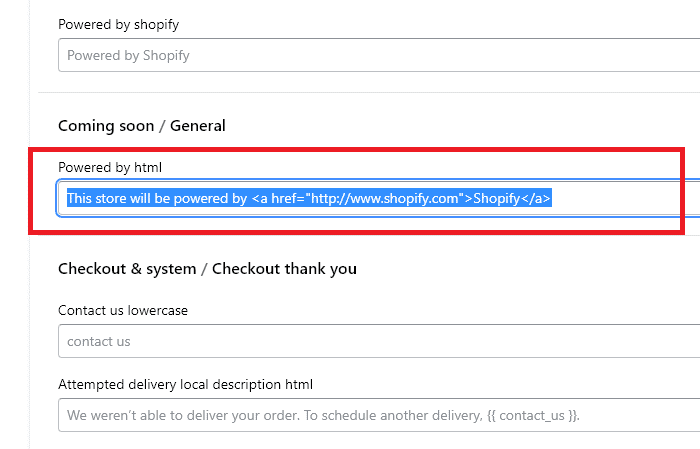
Step 4. Type “Powered” into the filter box, but this time we’ll look for a different section called “Coming soon / General”
Step 5. Select all of the visible text which should say “This store will be powered by Shopify” and replace it with something else.
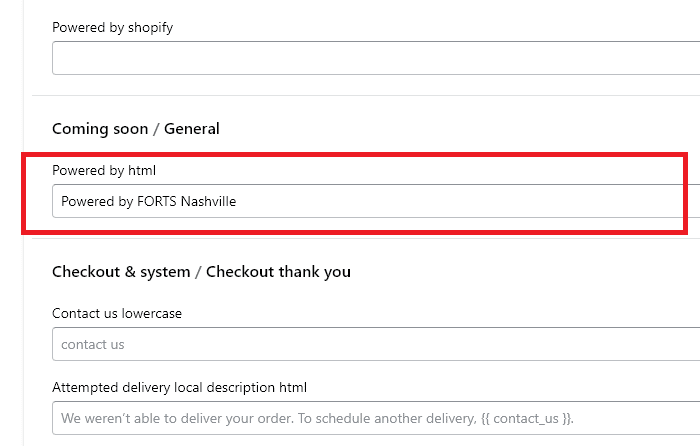
Shopify’s official documentation says you can erase this text and leave it blank. However, when you do that the admin area gives you and error message saying there is a missing translation. Instead of removing it we simply rewrite to “Powered by [Client Name] [City]” or something similar to that. If you ever password protect the site for any reason this will keep the Powered by Shopify text and HTML link removed and replace it with your text.
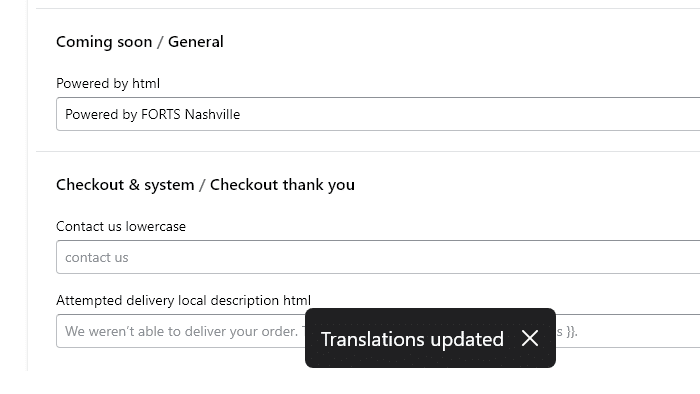
Just like above you should see a success message that says “Translations updated” popup on the bottom of your screen like this.
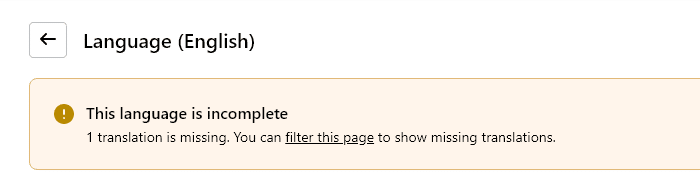
Here is the error message displayed when erasing the “Powered by” badge text for password protected sites (i.e. Coming Soon / Opening Soon pages) and leaving it blank. The error says “This language is incomplete. 1 translation is missing. You can filter this page to show missing translations.”