On a rare occasion you might want to remove one of your products or an entire product collection from search engine results across the web. There are a multitude of reasons for wanting to do this, for example you might want to make a product private or perhaps you have long-term stock issues with a product but do not wish to delete it completely. Whatever the case, when removing a product or collection from search results is the right move, there is really only one way you can do this easily on Shopify’s platform.
Simple version:
Add this code to your theme’s theme.liquid page in the
{% if handle contains 'example-page-url-goes-here' %}
<meta name="robots" content="noindex,follow">
{% endif %}
Below are step-by-step instructions using screenshots from the Shopify backend.
Step #1: Login to your Shopify admin panel
Hopefully you know how to do this, if not make sure you can login before you can complete the rest of these steps.
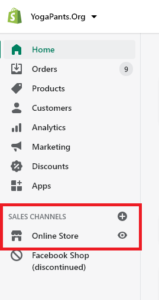
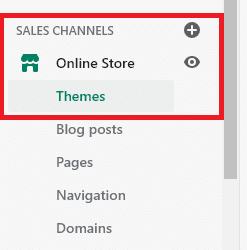
Step #2: Navigate to your Themes section. (Online Store > Themes)
To get here click on “Online Store” in the left-hand column and then navigate to “Themes” below it. This is the are of your admin panel where you can search for new themes, switch out your store’s current theme, customize your current theme using various options, or make edits to the current theme’s underlying code.
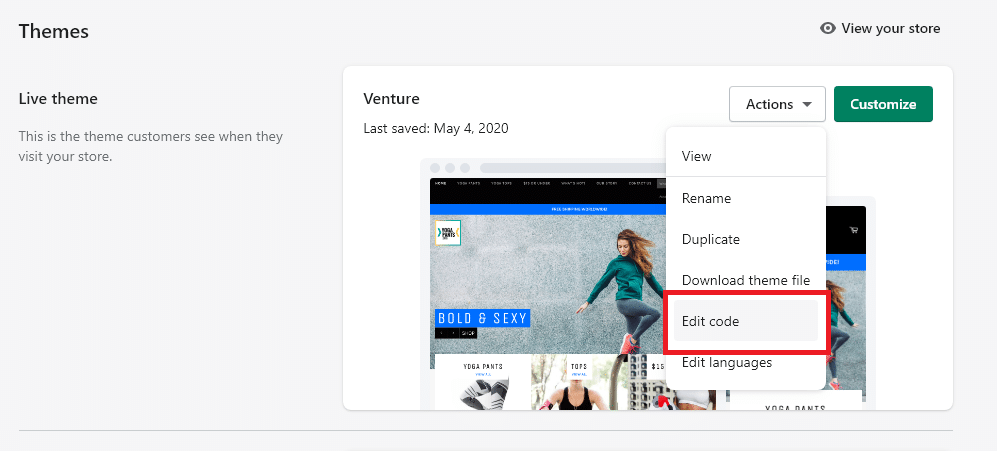
Step #3: Navigate to the Edit Code section. (Actions > Edit Code)
On the right hand side of the page there should be a dropdown that appears next to the “customize” button for your current Live Theme. Open this menu and then select the “Edit Code” option as shown in the graphic below. This will take you to the part of your admin panel where you are able to make code edits to the current live theme by writing new HTML or Liquid code.
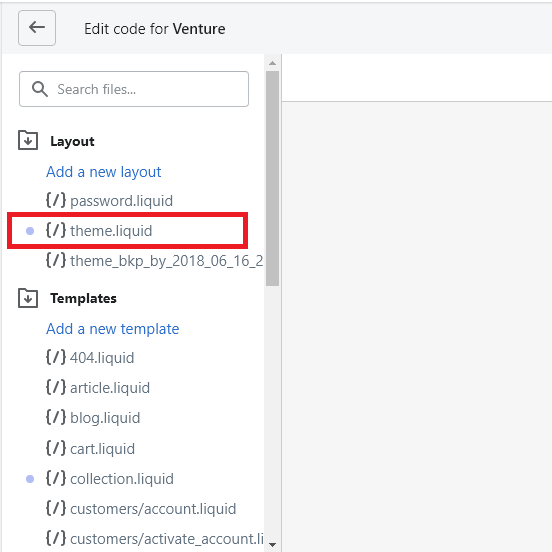
Step #4: Edit the Theme.Liquid Layout file. (Layouts > Theme.Liquid)
All Shopify themes will have a Layouts folder and inside of this folder a theme.liquid file. This is the main layout file for Shopify’s Liquid Templating Language and instructs the platform on how to construct various pages on your website using Shopify components and components from your theme. This is the same file we used to add DNS-prefetch tags to our theme, if you have done that you are familiar with this file.
The Layouts folder and the theme.liquid file are generally at the top of the navigation menu in the edit section as you can see below. Once you select the theme.liquid option you will be able to make edits to it.
Step #5: Add the code to remove a specific product / collection / URL from search results
To remove a page from Google, Bing, and DuckDuckGo as well as most other search engines we are going to use the meta robots noindex, follow tag. An important side note here, in some instances a search engine might not respect the meta robots noindex directive and instead require a block in robots.txt. Shopify does not allow you to edit your Robots.txt file, one of the many technical hurdles the platform offers to ecommerce merchants.
Shopify has provided the code we will need to use in their help documentation here: https://help.shopify.com/en/manual/promoting-marketing/seo/hide-a-page-from-search-engines
For example purposes only we are going to noindex the “Lady Claus Christmas Leggings” on our test store. These haven’t been great sellers and it is June, so there are few buyers. This is not a great reason to noindex a product, but this URL was easier on the eyes than others and makes the concept simpler to understand.
Here is our live product page that we are going to add the noindex tag to in order to remove from search engines.
In our theme.liquid file we are going to add the following code to the
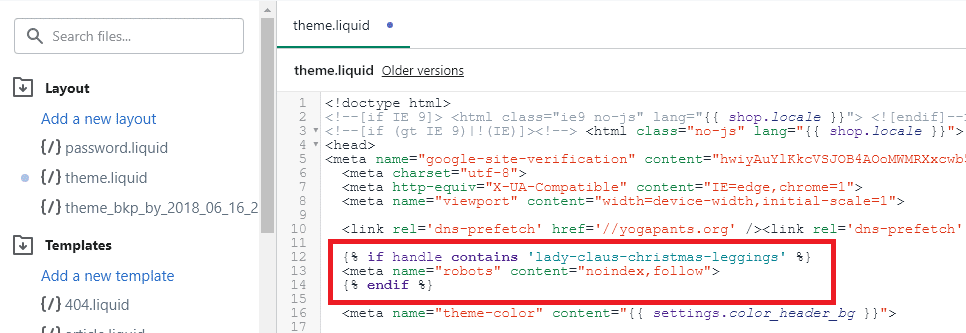
section. Since this is on theme where we’ve already added DNS-prefetch tags, we are going to add this directly below that to keep our edits to this file a little organized in case we need to change the theme in the near future or ask the developers for assistance.Here is the full code we are adding to the theme.liquid file’s
section:{% if handle contains 'lady-claus-christmas-leggings' %}
<meta name="robots" content="noindex,follow">
{% endif %}
Here is what it looks like in the editor screen:
Step #6: Click the Save button
In the upper right-hand corner there is a green save button. You have to click this to ensure your edits are saved and take effect.
Step #7: Confirm your changes are live
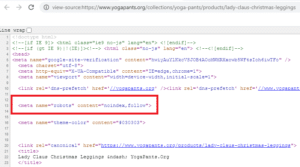
Navigate to the product, collection, or URL you have noindexed and view the source code to see if your changes took effect. You should be able to find the code easily because of where we placed it or you can search for it. Here’s what the live code looks like on our example page.
You should also take a moment and check any pages with a similar URL slug / structure to make sure they were not erroneously noindexed by adding this code.
Step #8: Remove the URL in Google Search Console (Optional)
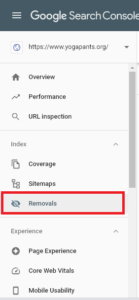
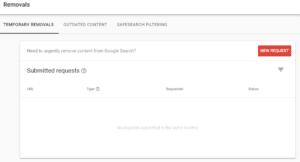
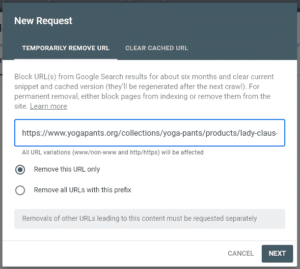
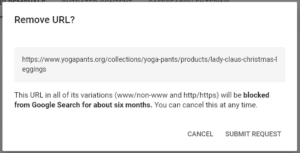
Now that we have the URL removed using noindex on Shopify, you might want to speed the process up on the biggest search engine – Google. To do this you will need to have a Google Search Console account and have the domain verified. If you have that all done, go to GSC and select “Removals” on the left-hand side. Then click the red “New Request” button on the right-hand side and enter the URL you want to remove. Finally select “Remove this URL only”, click the “next” button, and then confirm by clicking the “submit request” button.
Step #9: Remove your internal search pages from search engines (Optional)
Shopify stores all come with a search engine to help your customers find a product they are looking for quickly. Unfortunately Google and other search engines tend to frown upon indexing search pages of other websites and instead would rather focus their time and attention on your actual product or collection pages. Search Engine crawlers, however, tend to crawl and send back all data they can for consideration, which means there’s a chance your search pages could be reducing the time a search engine spends on things that might increase your rankings and traffic faster.
To fix this SEO problem we can noindex the Search pages Shopify creates by adding the following code to the theme.liquid file:
{% if template contains 'search' %}
<meta name="robots" content="noindex,follow">
{% endif %}
Note: Google has gotten considerably better at ignoring these types of pages over the past few years and this may not have a large impact in improving your rankings in their engine. However, various other search engines may still index them and your search pages – and it is a best practice to ensure only content you care about is indexed in major search engines.
Now you can exercise full control over what products and collections on your Shopify are indexed by search engines. If you have any issues with this code or questions about it, please leave a comment below.