Update: The Add Meta Tags plugin has been deprecated and should not be used in production sites. We’ll update this article when a suitable replacement is found.
Prefetch and Prerender are two meta tags that can greatly improve the user experience on your website one is recognized by FireFox and the other by Google Chrome while Internet Explorer 11 recognizes both and Apple’s Safari browser supports none of them. You can see Prerendering in action by opening up the latest Chrome browser, going to Google and typing in “White House”, then clicking on the link to the white house website. See how fast that loaded? That’s how fast your internal pages could load in Chrome with the use of this tag. In FireFox the browser asks for prefetch “hints”, this means to provide full document urls such as an image, javascript, or css file. Once the original page has loaded FireFox will begin prefetching the request for the other documents and start downloading them in the background.
You can only add one prerender code per page for Chrome and IE. while FireFox allows for a few prefetch codes per page they never give a hard set limit, since this all requires the users device to download in the background using less and downloading just the biggest files might be a good option.
Step 1: Install the Add Meta Tags plugin
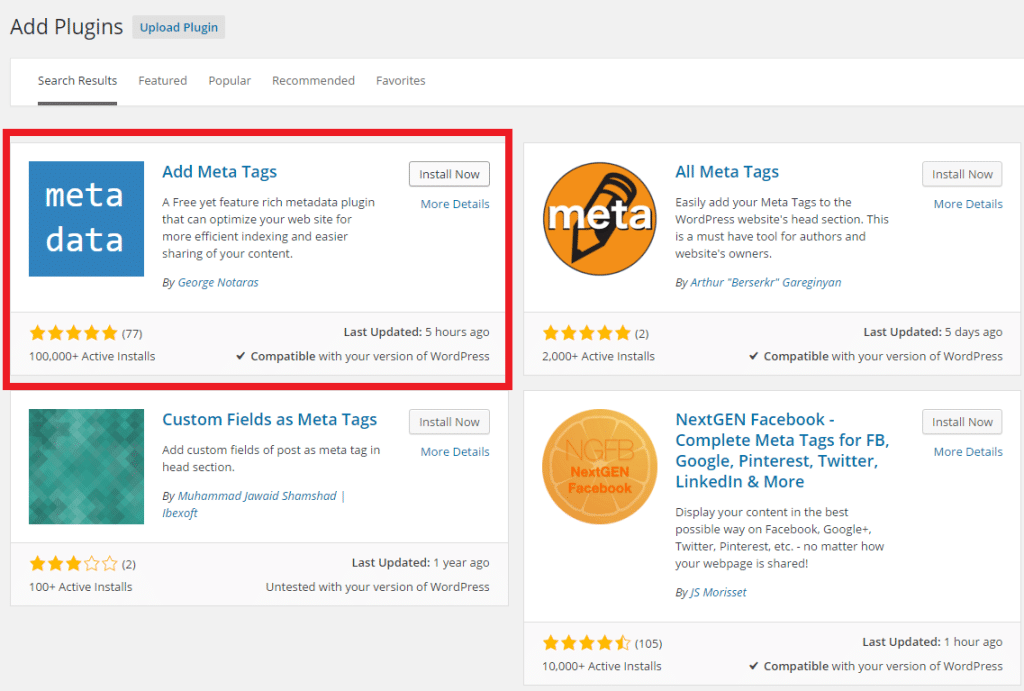
The easiest way to get prerender and prefetch working on your WordPress powered website is to install the Add Meta Tags plugin. This is a great plugin that you can use to power your SEO or to compliment your existing SEO plugin like Yoast. Here’s what your should see in WordPress when you search for the plugin to install.
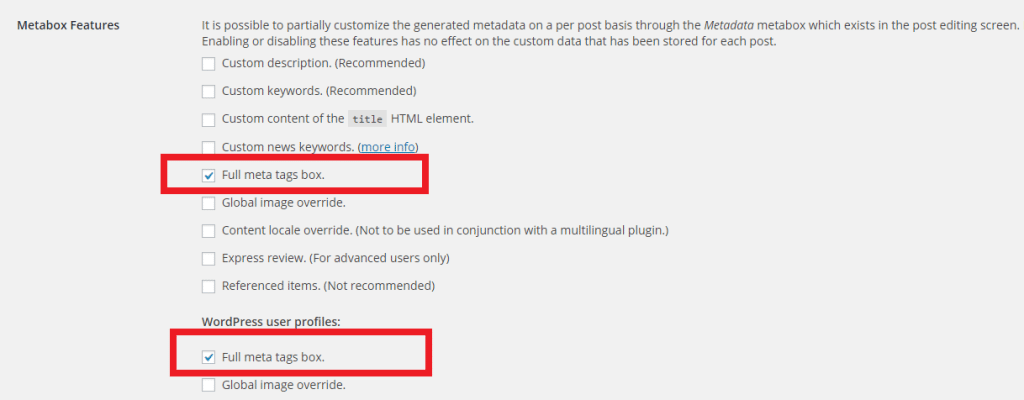
After you install the plugin and activate it you might see a warning telling you that this plugin could conflict with Yoast if you have that plugin installed. Both Yoast and AMT allow you to specify custom meta tags on a page by page basis. To avoid this conflict go to settings for the Add Meta Tags plugin and uncheck everything except the 2 checks next to “Full Meta Tags Box”. There are other features of this plugin that don’t conflict with Yoast, feel free to explore and experiment with those later. The “Full meta tags box” feature allows you to add any meta tags you want on a page by page basis, be careful this is an ADVANCED feature and using it incorrectly can crash your website.
Step 2: Gather Data on Behavior Flow
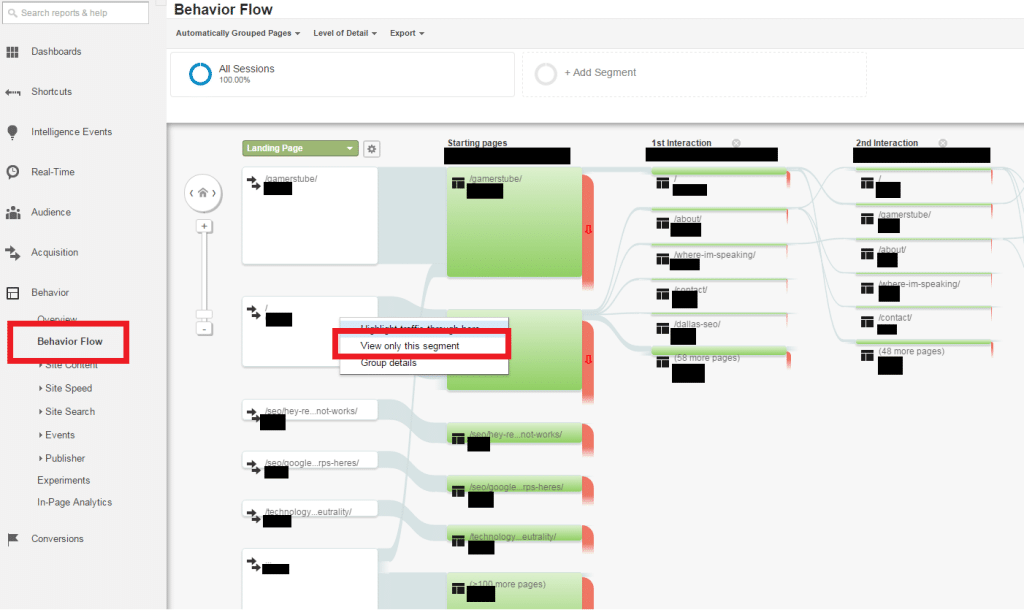
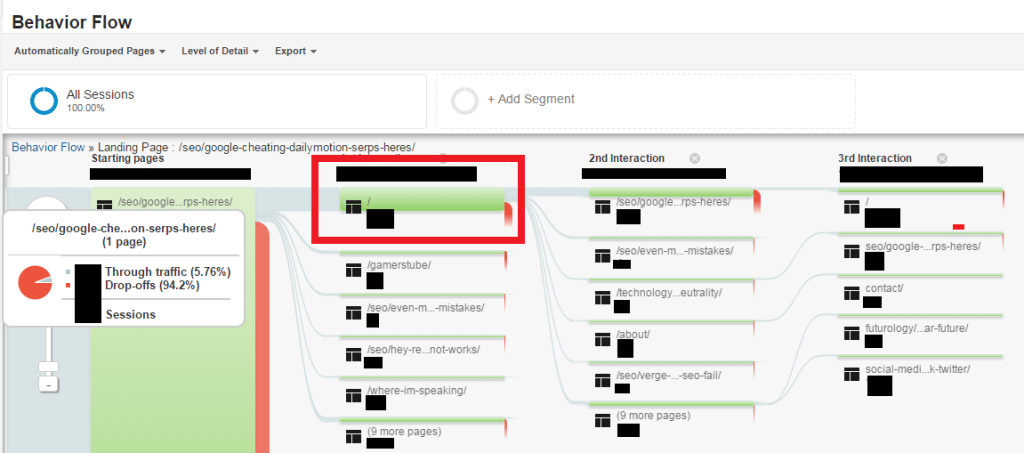
Now that we have the Add Meta Tags plugin added we can start adding prefetch and prerender tags, but first we need to know what pages we should be prerendering / prefetching. To figure this out we’ll use Google Analytics Behavior Flow diagram. I’m going to use my own blog as an example here. Below is the behavior flow of traffic on my blog since January 1st 2014. As you can see in the graphic below my top landing page is a redirect from an old startup of mine, then my home page, and then a blog post about Reddit “hacking” Google News.
There’s essentially 2 ways to think about prerender and prefetch. You can use them to load the next page in a users journey through your website, or you can use them to always prerender / prefetch your most valuable web page(s) in hopes of increasing sales. Either way, looking at how users interact with your site is a great way to start.
The first thing I want to do is look at my home page, so I’ll hover over the “/” landing page and click on “View only this segment” as seen in the image above. Here we see that a large volume of people drop off on my home page (85.1%!!) that’s a big number but it’s the home page and there’s really no way to help it with prerender / prefetch so let’s see if we can help any of the pages that people do visit later. The most popular page is the About page, it’s fairly light weight with just a few bullet points and an image. To decide if I want to prerender / prefetch this page I’ll consider 3 factors; the loading speed for the page, the % of people who bounce from this page, and the pages visited after seeing this page. According to GTMetrix.com my about page loads in 0.9s, that’s pretty fast compared to the average webpage loading at 3 seconds or longer. I think it’s safe to say that there’s not much need or use to prerender / prefetch this page. The contact page also loads fast at 0.9s and the page that lists my upcoming speaking events also loads pretty fast at 1.6 seconds.
Most of the pages on my website load in under 2 seconds and after thoroughly reviewing my behavior flow I’ve come to the conclusion that there’s currently no way that prerender and prefetch being added to help load pages like my articles or about pages is going to be useful. The articles also have a nearly 95% drop / bounce rate. I would really love to fix that, but it’ll likely require more than a few meta tags. However, I did notice one thing in my behavior flow that might help me decide what to prerender / prefetch. Visitors who land on an article page and don’t drop are most likely to visit the home page before navigating the rest of the website or reading other articles. A smaller percentage visit other articles via my suggested articles at the bottom, but those people appear to have been self-qualified and read at least 1 more article before leaving the website. I’m interrpreting this to mean that visitors who are not aware of who I am or what I write are more likely to visit the home page to get more info at a glance.
Step 3: Add the Meta Tags
Based on reviewing this data I’ve decided that when I write a new blog post, like this one, I’ll use the prerender / prefetch tags to grab my homepage, unless the article is more likely to drive people to a conversion page, in which case I might prerender / prefetch that page, but there’s not much rhyme or reason right now for me to prerender / prefetch another blog post or other top level pages.
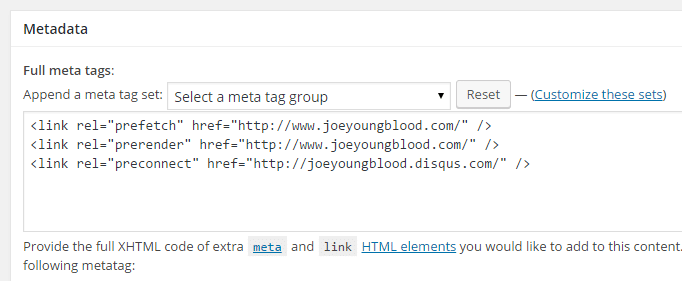
To add the codes simply navigate to the editing screen for a page / post / taxonomy and scroll down until you see the “Metadata” box. Place your prefetech and prerender codes in this box and update the page. Here’s an example of what the code looks like in the editor:
Prefetching the homepage can be tricky for a blog because the images are constantly updating and in WordPress (at least my version) it appears each page loads all of the .js and .css files added through plugins. So there’s nothing really different in these types of files between the landing page and the likely next page, the only thing different on the home page are the featured images and since they change I can’t really specify one at a time. It’s not the best implementation of it, but due to this I’ve decided to prefetch the entire home page. If the average visitor that will stay on the site stays for at least 2 seconds that will give FireFox, Chrome, and IE enough time to download most of the page making it load far faster than normal for the user.
George Nostras, the developer for Add Meta Tags recently updated the plugin so that prerender and prefetch could be added to category and other taxonomy pages making it so the plugin can effectively be used to add prerender / prefetch codes to nearly any page on a WordPress site.
<link rel="dns-prefetch" href="//example.com"> <link rel="preconnect" href="http://css-tricks.com"> <link rel="prefetch" href="image.png"> <link rel="prerender" href="http://css-tricks.com"> Above: 4 types of pre meta tags to help future pages load faster. dns-prefetch and preconnect are not covered in this post
Alternate Methods
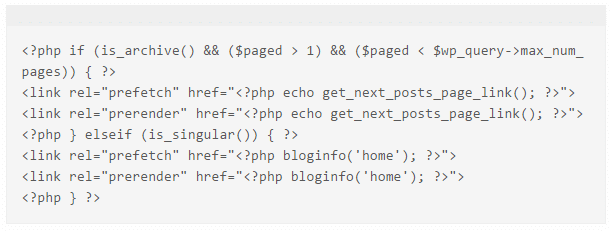
The blog CatsWhoCode came up with a code based version of prefetch and prerender back in 2011. Their code supposedly prefetches or prerenders the next page in an archive list and the home page when a visitor enters the site through an article. You can read more about their method(s) on their post here The code in the image below is one of the ways they suggested adding prefetch / prerender
TL;DR
- Install the Add Meta Tags plugin
- Look at how users are navigating your website via Google Analytics Behavior Flow
- Create a plan on how to implement prefetch and prerender
- Add the codes and track bounce rates on your target pages
Note: The Subresource tag was reportedly dropped by Google Chrome. I didn’t cover it but just in case you were looking for it in this blog post, it is no longer applicable.
Why use Prerender and Prefetch Tags?
While these meta tags are unlikely to help your WordPress SEO or improve the ranking of your pages, they might just help improve overall conversions on your website, which is a goal we should all work towards.